Інструктаж з БЖД. Об’єктна модель документа.
JavaScript - стандартна мова для веб-скриптів - назва реалізації стандарту мови програмування ECMAScript компанії Netscape.
Найпоширеніше і найвідоміше застосування мови — написання сценаріїв для веб-сторінок, але, також, використовується для впровадження сценаріїв керування об'єктами вбудованими в інші програми.
Основні властивості Javascript не потрібно компілювати, він підключається до HTML-сторінки й працює "як є".
Функції Javascript:
- змінювати сторінку,
- писати на ній текст,
- додавати й видаляти теги,
- міняти стилі елементів,
- реагувати на події: (скрипт може чекати, коли що-небудь трапиться (клік миші, закінчення завантаження сторінки) і реагувати на це виконанням функції.)
- виконувати запити до сервера й завантажувати дані без перезавантаження сторінки. (Це іноді називають "AJAX".)
- встановлювати й зчитувати cookie,
- валідувати дані (перевіряти їх коректність),
- виводити повідомлення (й багато чого іншого.)
- Повна інтеграція із браузером
- Прості речі робляться просто
- Підтримується майже скрізь
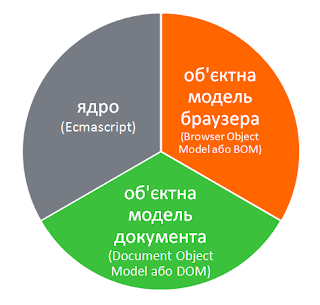
Структурно Javascript можна представити у вигляді об'єднання трьох частин:
Якщо розглядати Javascript у відмінних від браузера застосуваннях, то об'єктна модель браузера й об'єктна модель документа можуть не підтримуватися.
Типи даних
Змінні
Змінні в javascript слабко типізовані. Це означає, що при оголошенні не потрібно вказувати тип. Можна надати змінній будь-яке значення. Однак при цьому інтерпретатор javascript (браузер) завжди знає, якого типу значення містить дана змінна, а значить - які операції до неї застосовні.
Змінну не обов'язково оголошувати. Досить їй просто надати значення: x = 5. В іменах змінних можуть використовуватися латинські букви (a...z, A...Z), цифри (0...9), знак долара ($) і знак підкреслення (_), при цьому не можна використовувати цифру першою.
Бібліотека JQuery
jquery - бібліотека Javascript, що фокусується на взаємодії Javascript і HTML. Була опублікована на комп'ютерній конференції «Barcamp» у Нью-Йорку Джоном Ресигом в 2006 році.
Початок роботи з jquery
1. Скачати бібліотеку з будь-якого доступного джерела.
2. Ініціалізувати її - тобто, необхідно додати в заголовок html-документа наступний код:
<script type="text/javascript" src="/jquery.js"></script>
де jquery.js - ім'я файлу, що містить бібліотеку jquery.
А щоб jquery-скрипт виконувався разом із завантаженням документа:
$(document).ready(function(){ //Code here});
де code here - це код виконуваної функції.
Після ініціалізації для використання доступні всі можливості базового функціонала jquery, серед яких:
- функції ядра;
- робота із селекторами;
- робота з атрибутами;
- обхід дерева DOM;
- маніпуляції елементами;
- робота з CSS-властивостями елементів;
- робота з подіями;
- візуальні ефекти;
- взаємодія з ajax;
- утиліти.
Для маніпулювання потрібними елементами сторінки в Javascript є кілька способів знайти їх на сторінці серед безлічі інших об'єктів. Ці способи вимагають запам'ятовування великої кількості інформації, у той час як для пошуку елемента за допомогою jquery необхідно лише пам'ятати ID елемента, з яким ви прагнете працювати. Код звернення в загальному випадку буде виглядати так:
$('шлях до елемента (елементам)')
Ключовою функцією в jquery є функція $() - вона викликається всіма методами jquery.
Програмний код JavaScript можна помістити в документ HTML трьома способами:
У першому випадку для того, щоб повідомити браузер про використання JavaScript, у тіло HTML-документа потрібно вставити парний тег <SCRIPT> з атрибутом LANGUGE="JavaScript":
<SCRIPT LANGUGE="JavaScript"> програма на JavaScript</SCRIPT>
Оскільки браузер Internet Explorer здатний розпізнавати програму на JavaScript, вміщену між тегами <SCRIPT>...</SCRIPT>, для нього зазначений атрибут задавати необов'язково.
Для відвідувачів сторінки, у яких встановлений браузер, що не підтримує JavaScript, після тегів <SCRIPT>...</SCRIPT> вміщують теги <NOSCRIPT>...</NOSCRIPT>, які описують вміст та вигляд безскриптового варіанта сторінки.
JavaScript, як і будь-яка мова програмування, має набір інструкцій, що описують виконання тих чи інших дій. Синтаксис цих інструкцій схожий на синтаксис операторів у мові Java.
Приклад простої веб-сторінки зі сценарієм. Він виводитиме на екран вікно з повідомленням «!!!». Для цього використаємо метод alert( ) .
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<TITLE>JavaScript</TITLE>
</HEAD>
<BODY>
<SCRIPT>
document.write("Ця сторінка написана на JavaScript!");
alert('!!!');
</SCRIPT>
</BODY>
</HTML>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<TITLE>JavaScript</TITLE>
</HEAD>
<BODY>
<SCRIPT>
var s, i = 0
s=confirm ("2+2=4 ? " ) ;
if (s==true) { alert("Правильно!"); i++} else alert('Hi!')
s=confirm ("2+3=6 ? " ) ;
if (s == false) { alert( "Правильно" ) ; i++} else alert("Hi!")
s=confirm ("2+4 = 6 ? " ) ;
if (s==true) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+2= ?", " " ) ;
if (s==4) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+3= ?"," " ) ;
if (s==5) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+4= ?"," " ) ;
if (s==6) {alert ("Правильно!"); i++} else alert("Hi!")
if (i>=5) alert ("чудово")
else if (i>=3) alert ("добре")
else alert ("погано")
alert ("Сума балів="+і)
</SCRIPT>
</BODY>
</HTML>
- окремі скрипти розмістити в тілі документа, там, де в їхньому використанні є потреба;
- скрипти (функції, оголошення об'єктів) розмістити у заголовній частині документа між тегами <HEAD>...</HEAD>, а використовувати їх у тілі документа;
- зберегти скрипт у файлі (зазвичай із розширенням .js), а в документі дати посилання на нього.
У першому випадку для того, щоб повідомити браузер про використання JavaScript, у тіло HTML-документа потрібно вставити парний тег <SCRIPT> з атрибутом LANGUGE="JavaScript":
<SCRIPT LANGUGE="JavaScript"> програма на JavaScript</SCRIPT>
Оскільки браузер Internet Explorer здатний розпізнавати програму на JavaScript, вміщену між тегами <SCRIPT>...</SCRIPT>, для нього зазначений атрибут задавати необов'язково.
Для відвідувачів сторінки, у яких встановлений браузер, що не підтримує JavaScript, після тегів <SCRIPT>...</SCRIPT> вміщують теги <NOSCRIPT>...</NOSCRIPT>, які описують вміст та вигляд безскриптового варіанта сторінки.
JavaScript, як і будь-яка мова програмування, має набір інструкцій, що описують виконання тих чи інших дій. Синтаксис цих інструкцій схожий на синтаксис операторів у мові Java.
Приклад простої веб-сторінки зі сценарієм. Він виводитиме на екран вікно з повідомленням «!!!». Для цього використаємо метод alert( ) .
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<TITLE>JavaScript</TITLE>
</HEAD>
<BODY>
<SCRIPT>
document.write("Ця сторінка написана на JavaScript!");
alert('!!!');
</SCRIPT>
</BODY>
</HTML>
Приклад. Тест для перевірки навичок додавання (Вправа 5.4. Підручник. Основи веб-дизайну. О.Г.Пасічник)
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<TITLE>JavaScript</TITLE>
</HEAD>
<BODY>
<SCRIPT>
var s, i = 0
s=confirm ("2+2=4 ? " ) ;
if (s==true) { alert("Правильно!"); i++} else alert('Hi!')
s=confirm ("2+3=6 ? " ) ;
if (s == false) { alert( "Правильно" ) ; i++} else alert("Hi!")
s=confirm ("2+4 = 6 ? " ) ;
if (s==true) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+2= ?", " " ) ;
if (s==4) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+3= ?"," " ) ;
if (s==5) {alert ("Правильно!"); i++} else alert("Hi!")
s=prompt ("2+4= ?"," " ) ;
if (s==6) {alert ("Правильно!"); i++} else alert("Hi!")
if (i>=5) alert ("чудово")
else if (i>=3) alert ("добре")
else alert ("погано")
alert ("Сума балів="+і)
</SCRIPT>
</BODY>
</HTML>


Немає коментарів:
Дописати коментар