тести - тут
LAZARUS: форма та її властивості.
Змінюємо властивості об'єктів.
Змінюємо властивості об'єктів.
Як вже було сказано, форма у LAZARUS – це та платформа, на якій розміщуються всі управляючі елементи програми (кнопки, перемикачі, прапорці, списки тощо) та інші об’єкти програми (написи, зображення, панелі тощо). LAZARUS після свого запуску автоматично створює форму, присвоюючи їй ім’я (name) Form1, тобто Форма №1. Якщо користувач створює програму, у якій хоче використати кілька форм, то цим формам автоматично присвоюватимуться імена Form2, Form3 і т.д. (звісно, при бажанні ім’я форми можна змінити на свій смак - для цього форма має властивість Name).

Як і будь-який інший об’єкт, форма має свої властивості – те, що відрізняє одну форму від іншої (наприклад, довжину, висоту, колір, текст у заголовку тощо). Ці властивості форми, як і інших об’єктів, у LAZARUS (а також в інших середовищах візуального програмування) можна змінювати двома способами:
• безпосередньо вказавши їх в Інспекторі об’єктів під час проектування програми;
• програмним шляхом вже під час роботи створеної програми (це, наприклад, може робити користувач програмою, звісно, передбаченими програмістом методами).
• безпосередньо вказавши їх в Інспекторі об’єктів під час проектування програми;
• програмним шляхом вже під час роботи створеної програми (це, наприклад, може робити користувач програмою, звісно, передбаченими програмістом методами).
Розглянемо спочатку перший спосіб.
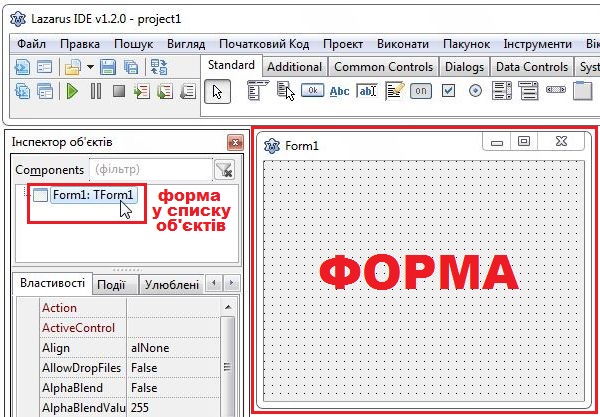
Щоб змінити властивості форми, її спочатку потрібно виділити; для цього просто клацніть по формі чи по її імені в Інспекторі об’єктів; при цьому форма обов’язково переміститься на передній план.

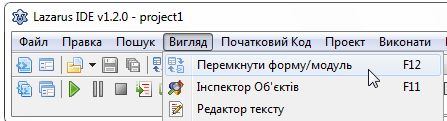
До речі, якщо ви раптом по необережності закрили форму, то знову її побачити можна з допомогою головного меню середовища: Вигляд → Перемкнути форму/модуль:

Після виділення форми в Інспекторі об’єктів на вкладці «Властивості» ви побачите довгий список властивостей форми та значення цих властивостей. Наведемо повний їх список з поясненнями (для версії LAZARUS 1.2.0):
| Властивість | Значення за замовчуванням | Пояснення |
| Align | alNone | Визначає, як розміщувати (вирівнювати) форму на екрані (відносно батьківської форми, яка її створила). Можливі значення: • alBottom – прилипання форми до нижнього краю батьківської форми; • alClient – форма займе всю площу батьківської форми; • alCustom – за замовчуванням (за визначенням батьківської форми); • alLeft – прилипання до лівого краю; • alNone - без вирівнювання; • alRight - прилипання до правого краю; • alTop - прилипання до верхнього краю. |
| AllowDropFiles | False | Дозволяє чи забороняє формі приймати на себе файли за технологією «перетягування об’єктів» (Drag’n’Drop). Можливі значення: True – дозволити перетягування, False - заборонити |
| AlphaBlend | False | Визначає прозорість форми: False - непрозора, True - прозора |
| AlphaBlendValue | 255 | Ступінь прозорості форми: від 0 (повністю прозора) до 255 (непрозора) |
| Anchors | Складна властивість, яка прив’язує зміну розмірів вибраних візуальних компонентів на формі (наприклад, зображень, кнопок тощо) до зміни розмірів самої форми. У вікні, яке відкриється при зміні цієї властивості, для наперед вибраного елемента керування можна дозволити якорювання будь-якої з чотирьох його меж. За замовчуванням для компонентів зафіксовані положення відносно форми верхньої (akTop) та лівої (akLeft) меж компоненту. | |
| AutoScroll | False | Визначає, чи дозволяється при необхідності автоматична поява на формі смуг прокрутки (вертикальної та горизонтальної): True – дозволяється, False – не дозволяється. |
| AutoSize | False | Дозволяє автоматичну зміну розмірів форми при необхідності узгодження з розмірами розміщених на ній елементів: True – дозволити, False – ні. |
| BiDiMode | bdLeftToRight | Визначає напрям тексту (зліва направо, справа наліво); за замовчуванням текст записується зліва направо. |
| BorderIcons | [biSystemMenu, biMinimize, biMaximize] | Визначає множину стандартних кнопок у заголовку вікна форми: biSystemMenu – кнопка виклику системного меню (у лівому куті заголовку); biMinimize – кнопка згортання вікна; biMaximize – кнопка розгортання у повно-екранний режим. За замовчуванням наявні всі три кнопки. Якщо увімкнена одна з кнопок Minimize/Maximize, то автоматично відображатиметься і друга кнопка з цієї пари (неактивна). |
| BorderStyle | bsSizeable | BorderStyle – визначає поведінку меж вікна створюваної програми: • bsDialog – діалогове вікно (без іконки системного меню, лише кнопка Закрити; розміри форми можна змінювати); • bsNone – заголовок і межі вікна відсутні; вікно не переміщується і не змінює розміри; • bsSingle – звичайне вікно з стандартним заголовком, заборонена зміна розмірів форми, однак дозволені згортання/розгортання; • bsSizeable – звичайне вікно з стандартним заголовком; розміри форми користувач може змінювати; • bsSizeToolWin – форма зі звуженим спрощеним заголовком (лише кнопка Закрити); розміри можна змінювати; • bsToolWindow – аналог попереднього, однак з забороною зміни розмірів. |
| BorderWidth | 0 | Ширина (в пікселях) межі вікна форми. |
| Caption | Form1 | Текст, який розміщений у заголовку форми. |
| ChildSizing | Складна властивість, яка визначає способи вирівнювання дочірніх компонентів, наприклад, кнопок (в рядках чи стовпцях). Детальніше: http://wiki.freepascal.org/Autosize_/_Layout . | |
| Color | clDefault | Колір тла форми (вибирається зі списку чи у діалоговому вікні). |
| Constraints | Складна властивість, яка визначає максимальні та мінімальні розміри (в пікселях) висоти і ширини форми. Приклад: Form1.Constraints.MaxHeight := 400; Form1.Constraints.MinHeight := 300; Form1.Constraints.MaxWidth := 800; Form1.Constraints.MinWidth := 600. Значення 0 – без обмежень. | |
| Cursor | crDefault | Визначає вид курсору, коли він перебуває на формі (вибирається зі списку). |
| DefaultMonitor | Визначає, на якому моніторі з’явиться форма (для комп’ютерів з двома чи більше моніторами); значення вибирається зі списку. | |
| DockSite | False | Визначає, чи можна кидати на форму інші об’єкти методом Drag’n’Drop: True - дозволити, False – заборонити. |
| DragKind | dkDrag | Визначає вид перетягування об’єкту методом Drag’n’Drop: dkDrag – операція перетягування, dkDock – операція пристикування. |
| DragMode | dmManual | Визначає режим методу Drag’n’Drop: dmManual – ручний режим (перетягування потрібно задати в обробнику подій), dmAutomatic – автоматичний (не потрібен опис в обробнику подій). |
| Enabled | True | Визначає доступність форми для будь-яких дій над нею: True - доступна, False – недоступна (недоступні і всі елементи, розміщені на формі). |
| Font | Складна властивість, яка визначає шрифт для текстів на формі. Параметри шрифту зручно вибирати у діалоговому вікні, котре відкривається при натисканні кнопки з написом «…» . | |
| FormStyle | fsNormal | Стиль вікна форми. Можливі значення: fsMDIChild – дочірня форма мультидокументного вікна, fsMDIForm – головна форма мультидокументного вікна, fsNormal – нормальне вікно, fsSplash – сплеш-форма (зникаюча), fsStayOnTop – вікно завжди зверху, якщо воно активне, fsSystemStayOnTop – вікно зверху, навіть якщо воно неактивне. |
| Height | Висота (в пікселях) форми, включно з межами. | |
| HelpContext | 0 | Номер теми (статті) в довідці до програми, що стосується даної форми. |
| HelpFile | Ім’я файлу довідки (HELP) до вашої програми. | |
| HelpKeyword | Ключове слово, за яким знаходиться інформація про дану форму у довідці до програми. | |
| HelpType | htContext | Спосіб зв’язку з довідковою системою (htContext – за номером статті, htKeyword – за ключовим словом). |
| Hint | Текст випливаючої підказки, яка з’являється при наведенні курсору на форму; підказка з’явиться лише при ShowHint=true. | |
| HorzScroolBar | Складна властивість, визначає параметри смуги горизонтальної прокрутки вікна форми. | |
| Icon | Значок (іконка) форми у заголовку форми – файл з розширенням ICO. Вказати шлях до цього файлу можна у діалоговому вікні. | |
| KeyPreview | False | Визначає пріоритет обробки події натискання кнопки на клавіатурі (OnKeyUp, OnKeyDown. OnKeyPress): True – викликається обробник цієї події для форми, False – викликається обробник цієї події для компоненту, розміщеного на формі. |
| Left | Визначає відступ (в пікселях) лівої межі форми від лівого краю екрану | |
| Menu | Ім’я компоненту MainMenu (меню програми), який буде вважатись головним меню програми (вибирається зі списку таких наявних компонентів). | |
| Name | Form1 | Ім’я форми (у програмному коді). Якщо у програмі лише одна форма, то за замовчуванням вона матиме ім’я Form1. Не радимо початківцям змінювати ім’я форми. |
| ParentBiDiMode | True | Визначає, чи змінювати значення властивості BiDiMode (напрям тексту) в залежності від його значення у об’єкта-предка форми: True - так, False - ні |
| ParentFont | False | Визначає, чи змінювати шрифт в залежності від його значення у об’єкта, котрий створив форму: True - так, False - ні |
| PixelsPerInch | 96 | Роздільна здатність шрифту – кількість точок (пікселів) на дюйм. |
| PopupMenu | Дозволяє прив’язати до форми створене контекстне меню, вибравши його ім’я із випадаючого списку | |
| PopupMode | pmNone | Визначає поведінку форми при використанні модальних вікон, якщо властивість WindowsState має значення ws_popup. Можливі значення: pmNone – не визначене, pmAuto – використовується звичайне модальне вікно, pmExplicit – немодальний дизайн вікон. |
| PopupParent | Визначає ім’я предка даної форми; це дозволяє створювати каскади дочірніх вікон, порядок розміщення яких користувач не зможе змінити | |
| Position | poDesigned | Визначає розташування форми на екрані у момент запуску: poDefault – положення і розміри форми визначені операційною системою, poDefaultPosOnly – лише позиція визначена системою (розміри – визначені програмістом), poDefaultSizeOnly – лише розміри визначені системою (положення – визначене програмістом), poDesigned – визначено дизайнером форми, poDesktopCenter – у центрі робочого столу, poMainFormCenter – у центрі основної форми, poOwnerFormCenter – у центрі форми-власника, poScreenCenter – у центрі екрану. |
| SessionProperties | Збережені (записані) властивості поточної сесії у виді текстової стрічки | |
| ShowHint | False | Визначає, чи показувати випливаючу підказку при наведенні курсору на форму: True – показувати, False – ні. |
| ShowInTaskBar | stDefault | Визначає, як показувати форму кнопкою на панелі завдань: stAlways - завжди, stDefault – визначається системою за замовчуванням, stNever – ніколи. |
| Tag | Ціле число, яке ідентифікує даний компонент; користувач може використовувати його у своїх цілях, наприклад для ідентифікації форми. | |
| Top | Визначає віддаленість (в пікселях) верхньої межі форми від верхнього краю екрану. | |
| UseDockManager | False | Використовується при використанні методу Drag’n’Drop; визначає, чи використовувати при перетягуванні об’єктів автоматичний диспетчер вбудовування: True - використовувати, False – ні (в цьому випадку процесом керуватиме сам програміст з допомогою процедур обробки подій) |
| VertScrollBar | Складна властивість, визначає параметри смуги вертикальної прокрутки вікна форми. | |
| Visible | True | Визначає видимість форми на екрані під час виконання програми: True – видима, False – невидима. |
| Width | Ширина (в пікселях) форми, включно з межами. | |
| WindowsState | wsNormal | Визначає стан вікна форми під час запуску програми: wsFullScreen – повноекранне вікно, wsMaximized – вікно максимізоване (розгорнуте), wsMinimized – вікно мінімізоване (згорнуте), wsNormal – вікно у нормальному стані. |
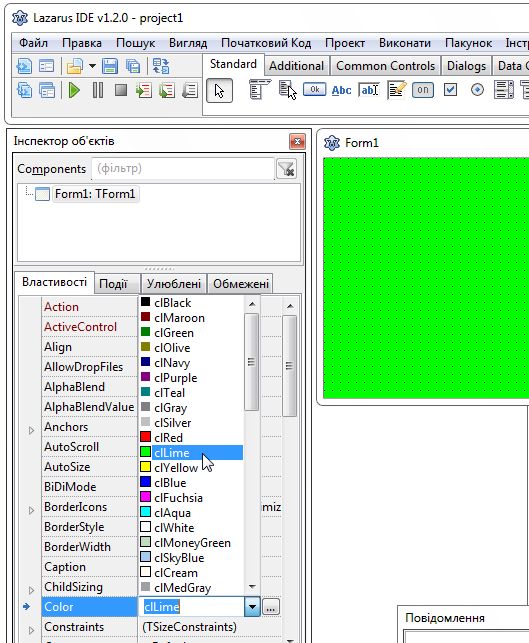
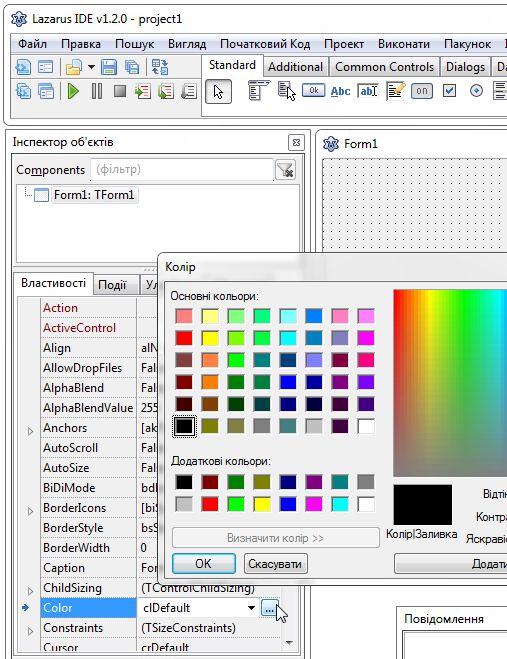
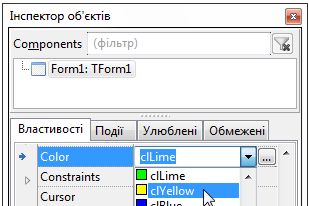
Щоб змінити значення потрібної вам властивості, достатньо клацнути курсором у поле, де записане поточне значення властивості і ввести потрібне значення вручну з клавіатури (чи вибрати його з випадаючого списку чи у діалоговому вікні), а потім затвердити вибір натисканням клавіші ENTER. Наприклад, колір форми можна задати так:

Чи так:

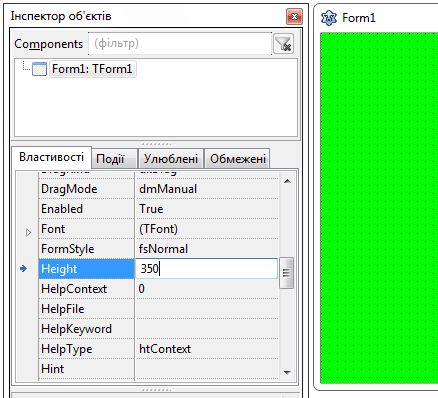
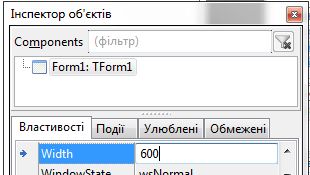
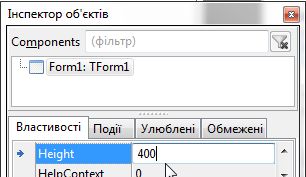
А так можна задати висоту форми:

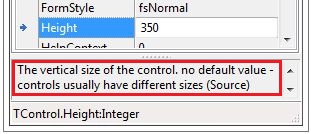
Зауважимо, що більшість властивостей форми притаманні і іншим об’єктам (зображенням, панелям, кнопкам тощо), тому англійські назви цих властивостей ви ще не раз зустрінете на наших сторінках; саме тому радимо їх почати запам’ятовувати. Зверніть увагу, що LAZARUS старається допомогти вам, виводячи підказку про виділену вами властивість у нижній частині Інспектора об’єктів (щоправда, лише англійською мовою):

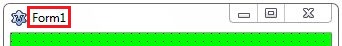
Одразу після зміни властивостей форми ви можете побачити результат своїх зусиль: форма зміниться у відповідності зі вказаними вами значеннями.
ВПРАВА 1
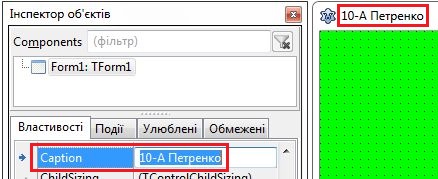
Змінимо текс т у заголовку форми з нейтрального «Form1» на «10-А Петренко» (звісно, ви можете ввести і своє прізвище).

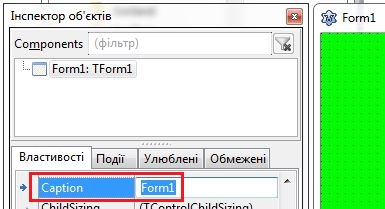
Для цього клацнемо по формі (щоб виділити її) і в Інспекторі об’єктів на вкладці Властивості відшукаємо властивість Caption (Заголовок). Як бачимо, за замовчуванням вона має значення «Form1»:

Змінимо значення на «10-А Петренко», видаливши старе значення і ввівши новий текст з клавіатури:

ВПРАВА 2
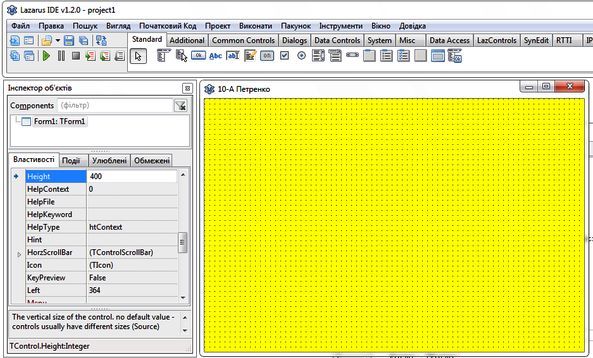
Задамо розміри та колір форми: розміри 600*400 пікселів, колір жовтий. Для цього змінимо такі властивості форми, як Color (колір), Width (ширина) та Height (висота):



Побачимо результат своїх дій:

ВПРАВА 3
Заставимо форму не змінювати свої розміри від дій користувача (заборонимо зміну розмірів форми).
Збережіть щойно створений проект (вправа 2) у своїй папці (скористайтесь кнопкою Зберегти всі  ). Тепер виконайте проект, натиснувши кнопку Виконати
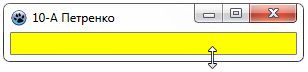
). Тепер виконайте проект, натиснувши кнопку Виконати  . Спробуйте перетягнути межі вікна форми. Як бачимо, користувач може вільно змінювати розміри нашої форми (що не завжди потрібно і доречно).
. Спробуйте перетягнути межі вікна форми. Як бачимо, користувач може вільно змінювати розміри нашої форми (що не завжди потрібно і доречно).
 ). Тепер виконайте проект, натиснувши кнопку Виконати
). Тепер виконайте проект, натиснувши кнопку Виконати  . Спробуйте перетягнути межі вікна форми. Як бачимо, користувач може вільно змінювати розміри нашої форми (що не завжди потрібно і доречно).
. Спробуйте перетягнути межі вікна форми. Як бачимо, користувач може вільно змінювати розміри нашої форми (що не завжди потрібно і доречно).
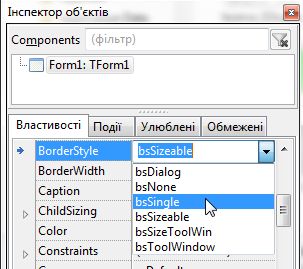
За таку поведінку форми відповідає її властивість BorderStyle, яка за замовчуванням має значення bsSizeable. Змінимо її, помінявши значення на bsSingle (у цьому разі користувач не зможе змінювати розміри форми):

Запустіть ще раз процес компіляції програми (кнопкою Виконати) і переконайтесь, що тепер змінити розміри форми вам не вдасться.
Змінюємо властивості форми програмно (другий спосіб)
Змінити властивості форми (як і будь-якого іншого об’єкту) можна і іншим, програмним шляхом – під час роботи створеної нами програми. Причому це може зробити і користувач нашою програмою (звісно, для цього ми, програмісти, повинні передбачити надання йому таких можливостей).
Щоб програмно змінити властивість об’єкту, в LAZARUS (і не тільки у ньому) у потрібному місці тексту програми потрібно ввести запис типу

Зверніть увагу, що ім’я об’єкту відділяється від назви його властивості КРАПКОЮ (без жодних зайвих пробілів), а перед значенням властивості записується ДВОКРАПКА ЗІ ЗНАКОМ РІВНОСТІ (знак операції присвоєння). Знак операції присвоєння можна обмежувати пробілами. В кінці такого запису (який називають ОПЕРАТОРОМ) ставиться КРАПКА З КОМОЮ (LAZARUS старається сам поставити її у тому випадку, якщо ви про це забули).
Наведемо приклад програмного коду (тексту програми):
Form1.Caption:=’10-A Петренко’;
Form1.Width:=600;
Form1.Height:=400;
Form1.Color:=clYellow;
Form1.Width:=600;
Form1.Height:=400;
Form1.Color:=clYellow;
Цей програмний код змінює у ході виконання програми вказані властивості Форми1. Таку зміну властивостей можна виконувати скільки завгодно разів, пов’язавши ці зміни з потрібними нам подіями, про що ми розповімо у наступних статтях.
Звернемо увагу на такі деталі програмного коду:
- текст «10-А Петренко» у тексті програми з обох боків обмежений апострофами (‘) – так прийнято записувати текстові рядки у LAZARUS. Якщо ви запишете схожий текст без апострофів, LAZARUS сприйме його за назву змінної і, не знайшовши її у своїх «чернетках», видасть вам повідомлення про помилку (це відбудеться на етапі складання програми);
- перед англійською назвою жовтого кольору Yellow стоїть префікс cl (скорочення від color) – саме так потрібно записувати у програмному коді назви кольорів у LAZARUS. Врахуйте, що LAZARUS знає не всі англійські назви кольорів, тому спочатку переконайтесь, що потрібний вам колір є у списку значень властивості Color.
Для бажаючих: СКАЧАТИ ТЕКСТ СТАТТІ у форматі PDF.
Варіант 2
Завдання.Створити проект, який після клацання на кнопці виводить в полі напису текст: «Я програмую !!!» Створити інтерфейс програми за зразком:
Розмістити напис і кнопку на формі і встановіть значення властивостей, перераховані в таблиці. Коли ви це зробите, форма прийме такий вигляд, як на малюнку.
Порядок виконання роботи
1. Завантажте Lazarus.
2. Створіть новий проект.
Для цього:
1) Виконати команду Проект => Створити проект ...(Project=>New Project).
2) У діалоговому вікні вибрати слово Додаток (Application) і натиснути кнопку ОК.
2. Створіть новий проект.
Для цього:
1) Виконати команду Проект => Створити проект ...(Project=>New Project).
2) У діалоговому вікні вибрати слово Додаток (Application) і натиснути кнопку ОК.

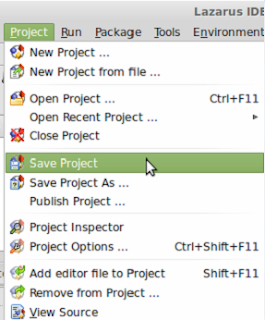
3. Збережіть створений проект. Для цього виконайте команду Проект=>Зберегти проект...
(Project=>Save Project)

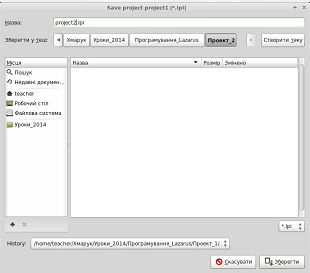
4. Задати назву проекту обрати місце для збереження (бажано створити окрему папку для програми) та натиснути кнопку Зберегти.
Відразу ж відкриється вікно Зберегти Unit1 для збереження програмного коду проекту (файл Unit1.pas), в якому також необхідно клацнути по кнопці Зберегти.
Крім цих двох файлів у папці проекту створюється автоматично ще декілька файлів, у тому числі - unit.lfm, який являє собою файл з повними даними про проектувальника форми. Позиція, розмір, розташовані компоненти та ін. Папка проекту повинна містити наступні файли:
Відразу ж відкриється вікно Зберегти Unit1 для збереження програмного коду проекту (файл Unit1.pas), в якому також необхідно клацнути по кнопці Зберегти.
Крім цих двох файлів у папці проекту створюється автоматично ще декілька файлів, у тому числі - unit.lfm, який являє собою файл з повними даними про проектувальника форми. Позиція, розмір, розташовані компоненти та ін. Папка проекту повинна містити наступні файли:
5. Розмістіть на формі компоненти Напис (Label) і Кнопку (Button). Розмістити компонент на формі можна одним із двох способів.
Перший- двічі клацнути мишею на значку компонента, розташованого на палітрі компонентів. Однак при цьому компонент потрапить не в те місце, куди Ви хочете, а в лівий верхній кут форми.
Другий- клацнути на значку компонента (при цьому він виділяється) і клацнути на формі. Таким чином компонент можна помістити в будь-яке місце на формі.
Перший- двічі клацнути мишею на значку компонента, розташованого на палітрі компонентів. Однак при цьому компонент потрапить не в те місце, куди Ви хочете, а в лівий верхній кут форми.
Другий- клацнути на значку компонента (при цьому він виділяється) і клацнути на формі. Таким чином компонент можна помістити в будь-яке місце на формі.
6. Встановіть нові значення для властивостей, перерахованих в таблиці. Форма прийме такий вигляд, як на малюнку:
7. Напишіть програмний код для процедури обробки події клацання на кнопці. Поки ми це не зробимо, кнопка не працюватиме. При натисканні на кнопку нічого не буде відбуватися.
Для цього:
1) Виконайте подвійне клацання по кнопці. Відкриється редактор вихідного коду, в якому, після коду створеного автоматично, додається нова процедура -TForm1.Button1Click - обробник події клацання на кнопці (анг. Button - кнопка, Click - клацання).
2) Щоб процедура виконала необхідні дії, напишіть відповідний код між операторними дужками begin і end. У нашому випадку це оператор присвоювання, який змінює властивість Сaption (текст напису) об'єкта Label1 на нове значення: label1.Caption:='Я програмую!!!';
8. Закінчивши вводити код, виконайте програму. Це можна зробити одним з трьох способів:
1) клацнувши по кнопці Run (Виконати) на панелі інструментів;
2) вибравши команду Run-Run в головному меню;
3) натиснувши клавішу <F9>.
Відбувається порівняно недовгий процес компіляції, в результаті якого в папці проекту створюється файл. У вікніПовідомлення виводиться протокол збірки
проекту:
Далі цей файл, в разі успішного створення, запускається на виконання. У випадку, якщо були допущені помилки, повідомлення про це з'являється в протоколі.
При успішній компіляції на екрані з'явитися форма з кнопкою, проте поки що без напису. Якщо тепер клацнути на кнопці, то на формі з'явитися напис.
Таким чином, ви створили додаток, що реагує на дії користувача. Скомпільована програма зберегтися в папці проекту у вигляді файлу без розширенням. Він може бути виконаний на комп'ютері без середовища розробки Lazarus.
9. Збережіть всі файли проекту. Для цього виконайте команду Проект=>Зберегти
або Файл=>Зберегти
У попередньому завданні нові значення властивостей для компонентів, розміщених на формі, були перераховані в таблиці.
У наступних завданнях будуть дані тільки текст завдання і приклад форми. Від Вас очікується, що ви, дивлячись на форму, самі здогадаєтеся, як повинні бути встановлені властивості компонентів.
Завдання для самостійного виконання
Створіть додаток, розмістіть на формі компоненти: Buton1, Edit1 так як показано на зразку. Після натискання на кнопці змінюється текст в заголовку вікна на текст введений користувачем в текстове поле.











Немає коментарів:
Дописати коментар