Інструктаж
з БЖД. Багатошарові
зображення, розміщення об’єктів у шарах. Практична робота 2.
Мета :
- навчальна: ознайомити учнів з засобами векторного графічного редактора для побудови зображень;
- розвиваюча: розвивати інформаційну культуру, логічне мислення, пам'ять; формувати вміння узагальнювати, міркувати;
- виховна: виховувати інформаційну культуру учнів, уважність, акуратність, дисциплінованість
Обладнання: комп’ютери кабінету з виходом в мережу Інтернет,
Вставлення підпису до малюнка
Інтерактивні вправи
онлайн редактор- посилання ТУТ
матеріали з сайту -https://disted.edu.vn.ua/courses/learn/10946
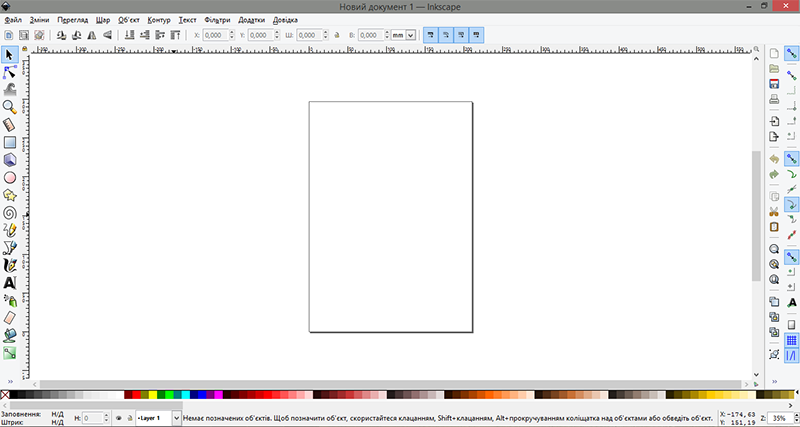
1. Запустити векторний редактор Inkscape (на Робочому столі обрати  ).
).
 ).
).
2. Зберегти файл під назвою “Bees.svg”.
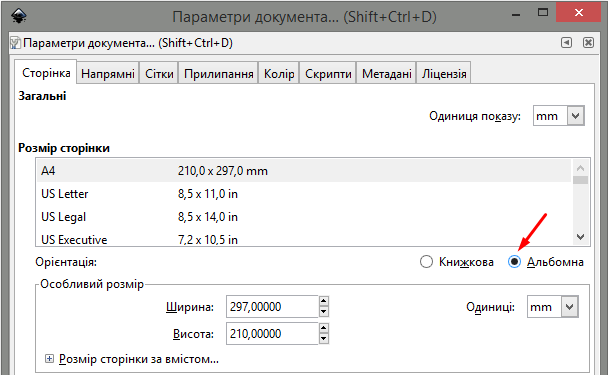
3. Налаштувати альбомне розташування аркуша (Файл, Параметри документа, у підменю Орієнтація обрати Альбомна).

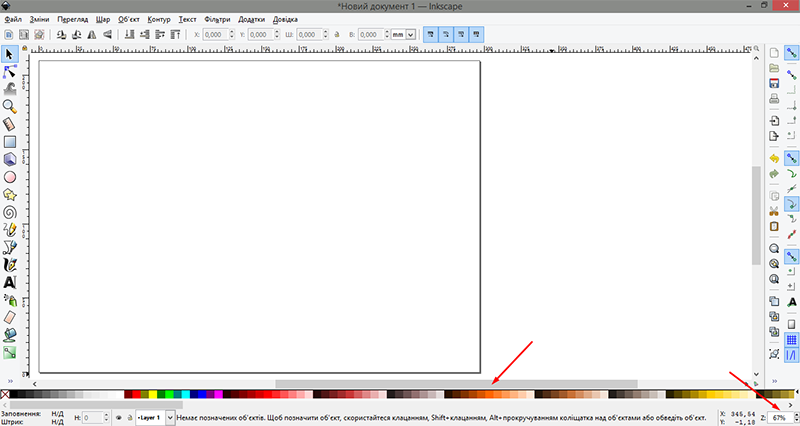
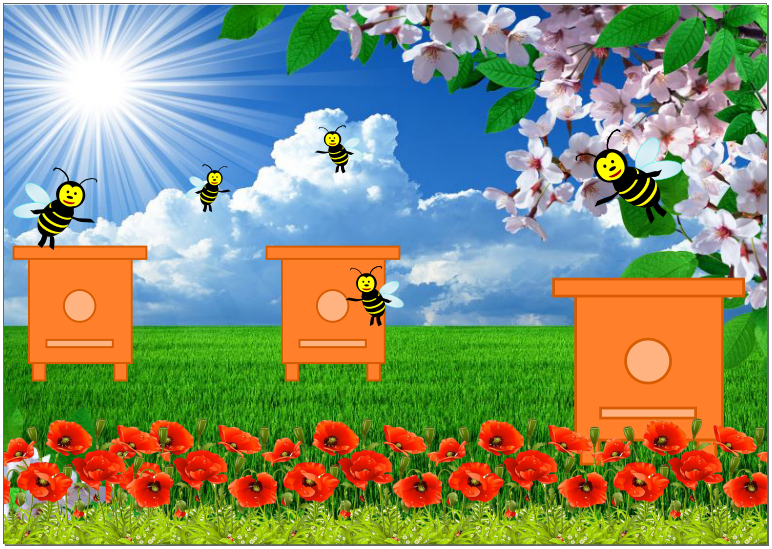
4. Використавши масштаб  (внизу справа) та полосу прокрутки розташувати аркуш за зразком:
(внизу справа) та полосу прокрутки розташувати аркуш за зразком:
 (внизу справа) та полосу прокрутки розташувати аркуш за зразком:
(внизу справа) та полосу прокрутки розташувати аркуш за зразком:
5. Зобразити бджолу:

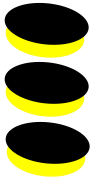
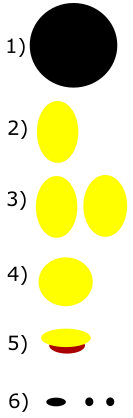
5.1. Скориставшись інструментом Створення кіл, еліпсів та дуг  , створити великий чорний овал та 3 пари жовтого та чорного овалів:
, створити великий чорний овал та 3 пари жовтого та чорного овалів:
 , створити великий чорний овал та 3 пари жовтого та чорного овалів:
, створити великий чорний овал та 3 пари жовтого та чорного овалів:

Вказівки.
1) Колір фігури обирати внизу на панелі кольорів.
1) Колір фігури обирати внизу на панелі кольорів.

2) Для створення однакових елементів (наприклад, очей) слід продублювати потрібний елемент (натиснути Ctrl+D або інструмент  на панелі справа).
на панелі справа).
 на панелі справа).
на панелі справа).
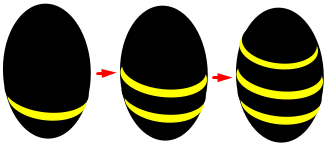
5.2. Накладаючи на великий овал по черзі маленькі овали, утворити тулуб:

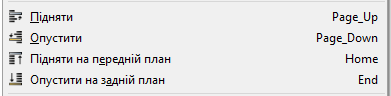
Вказівка. При потребі скористатись у меню Об’єкт командами Підняти на передній план або Опустити на задній план.

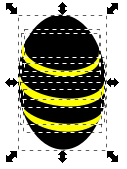
5.3. Виділити всі елементи тулуба (зліва над овалами затиснути праву клавішу мишки, утримуючи її, провести курсор до правого нижнього кутка тулуба).

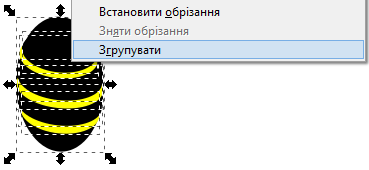
5.4. Згрупувати елементи (натиснути на них лівою клавішею мишки, у контекстному меню обрати Згрупувати).

5.5. Скориставшись інструментом Створення кіл, еліпсів та дуг  , створити елементи:
, створити елементи:
 , створити елементи:
, створити елементи:
5.6. Накладаючи овали один на інший, утворити голову.

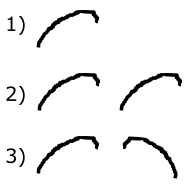
5.7. За допомогою інструмента Малювання довільних контурів  зобразити вусик.
зобразити вусик.
 зобразити вусик.
зобразити вусик.
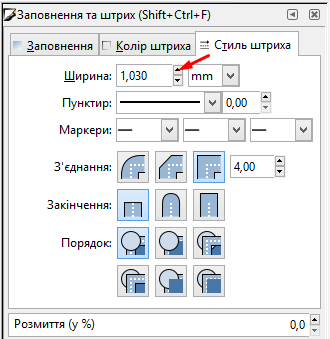
Вказівка. Для налаштування товщини малювання натиснути Об’єкт, Заповнення та штрих, у вікні справа обрати Стиль штриха та вказати потрібну товщину.

5.8. Зробити дублікат вусика та повернути його симетрично (виділити об’єкт, біля вусика з’являться стрілочки  , натиснути на ліву стрілку і, утримуючи її, потягнути вправо).
, натиснути на ліву стрілку і, утримуючи її, потягнути вправо).
 , натиснути на ліву стрілку і, утримуючи її, потягнути вправо).
, натиснути на ліву стрілку і, утримуючи її, потягнути вправо).
5.9. Додати вусики до голови та згрупувати елементи.

5.10. Зобразити крило.

Вказівки.
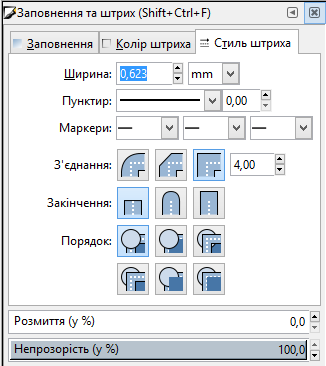
1) Для задання кольору контуру крила скористатись вкладкою Стиль штриха.

2) Для задання блакитного кольору заливки використати полосу прокрутки на панелі кольорів.

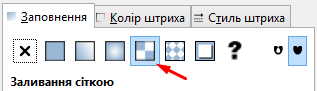
3) Для встановлення градієнтної заливки крила у підменю Заповнення та штрих у вкладці Заповнення обратиЗаливання сіткою.

4) Після зображення крила відключити задання кольору контуру:

5.11. Зробити дублікат крила та повернути їх.
Вказівка. Двічі клікнути на крилі до появи стрілочок навколо об’єкта, натиснути на одну з кутових стрілок повернути крила під кутом.

5.12. Скориставшись інструментом Малювання каліграфічним пером або пензлем  , зобразити лапки.
, зобразити лапки.
 , зобразити лапки.
, зобразити лапки.
5.13. Об’єднати голову, тулуб та крила бджоли. Згрупувати всі елементи.

5.13. Зберегти малюнок.
5.14. Показати роботу вчителеві.
6. Створити зображення вулика на новому шарі малюнка:

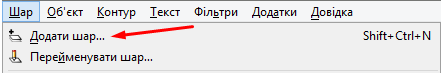
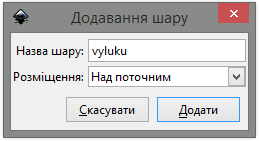
6.1. Створити новий шар “vyluku” (Шар, Додати шар, у вікні Додавання шару ввести назву “vyluku”).


6.2. Перейменувати попередній шар “Layer1” у “bdgolu”:
6.2.1. Шар, Шари…

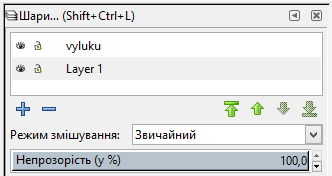
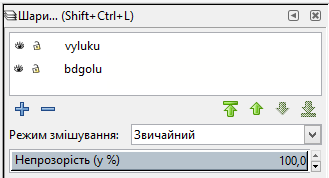
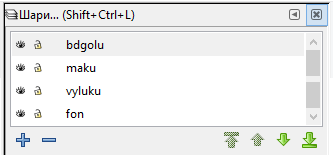
6.2.2. Відкриється справа вікно:

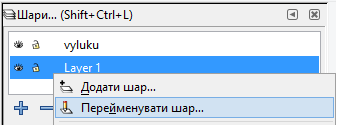
6.2.3. Клікнути на Layer1 лівою клавішею мишки та обрати Перейменувати шар:

6.2.4. Ввести нову назву “bdgolu”.

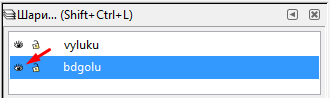
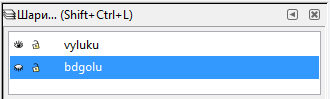
6.3. Зробити невидимим шар “bdgolu” (клацнути правою клавішею мишки на око поряд із назвою шару):


6.4. Використовуючи інструменти Створення прямокутників і квадратів  та Створення кл, елепсів, дуг
та Створення кл, елепсів, дуг  зобразити вулик.
зобразити вулик.
 та Створення кл, елепсів, дуг
та Створення кл, елепсів, дуг  зобразити вулик.
зобразити вулик.
6.5. Згрупувати елементи.
6.6. Зберегти файл.
6.7. Показати роботу вчителеві.
6.8. Зробити шар “vyluku” невидимим.
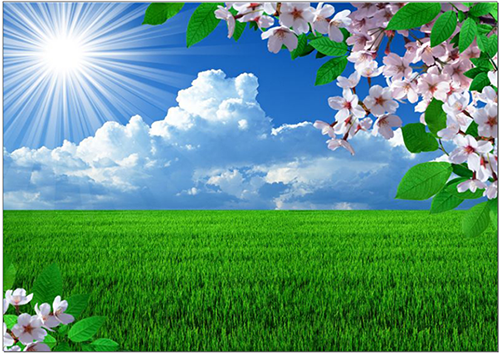
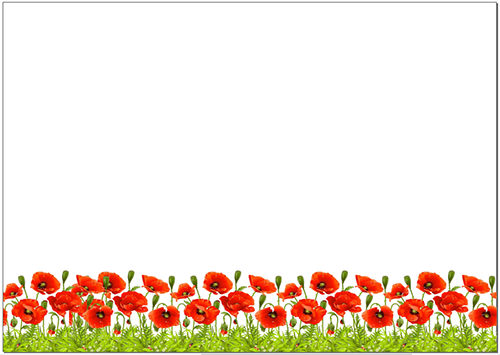
7. Створити новий шар “fon” та завантажити у нього файл “6klas_Yrok07_fon.jpg”:

7.1. Створити новий шар “fon”.
7.2. Завантажити та зберегти у свою папку (D:\ Tutorial\6-X\прізвище) малюнок “6klas_Yrok07_fon.jpg”.
7.3. Завантажити у шар “fon” вказаний малюнок:
7.3.1. Файл.
7.3.2. Імпортувати:

7.3.3. Вказати шлях до файла у своїй папці.
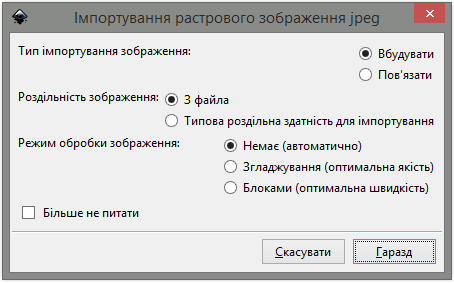
7.3.4. У вікні Імпортування растрового зображення натиснути Гаразд.

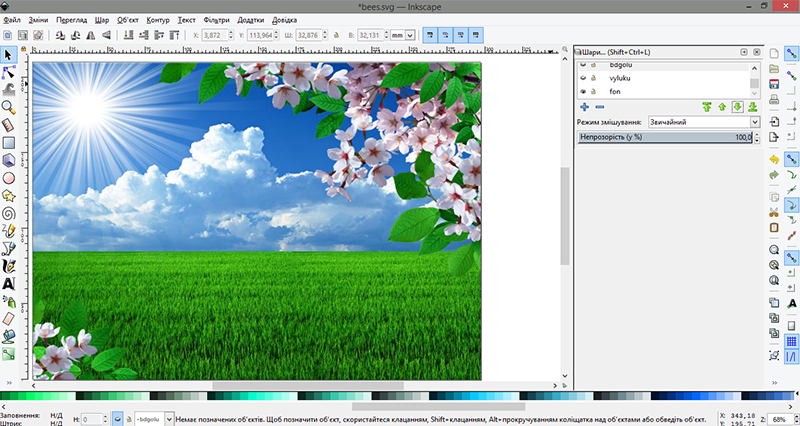
7.3.5. Розтягнути малюнок на всю область малювання.

7.3.6. Зробити шар “fon” невидимим.
7.3.7. Зберегти файл.
8. Створити новий шар “maku” та завантажити в нього файл “6klas_Yrok07_maku.png”:

8.1. Створити новий шар “maku”.
8.2. Завантажити файл “6klas_Yrok07_maku.png” собі в папку.
8.3. Імпортувати файл у створений шар “maku”.
8.4. Зменшити малюнок, продублювати та зробити візерунок за зразком:

8.5. Зберегти файл.
9. Скориставшись  , виставити шари у вказаному порядку:
, виставити шари у вказаному порядку:
 , виставити шари у вказаному порядку:
, виставити шари у вказаному порядку:
10. Зробити видимими шари “fon” і “vyluku”.
11. Робота з шаром “vyluku”:
11.1. Зробити активним шар “vyluku”.
11.2. Двічі продублювати вулик.
11.3. Зменшити розмір копій.
11.4. Розставити об’єкти за зразком:

11.5. Зберегти файл.
12. Робота з шаром “bdgolu”:

12.1. Зробити видимим шар “bdgolu”.
12.2. Чотири рази продублювати бджолу.
12.3. Зменшити, нахилити під кутом та симетрично відобразити копії.
12.4. Розставити за вказаним зразком:

12.5. Зберегти файл.
12.6. Показати роботу вчителеві.
Немає коментарів:
Дописати коментар